 |
|
한빛아카데미 IT COOKBOOK 276 Android Studio를 활용한 안드로이드 프로그래밍 5판 p.295
[실습 7-1]을 다음과 같이 수정하라.
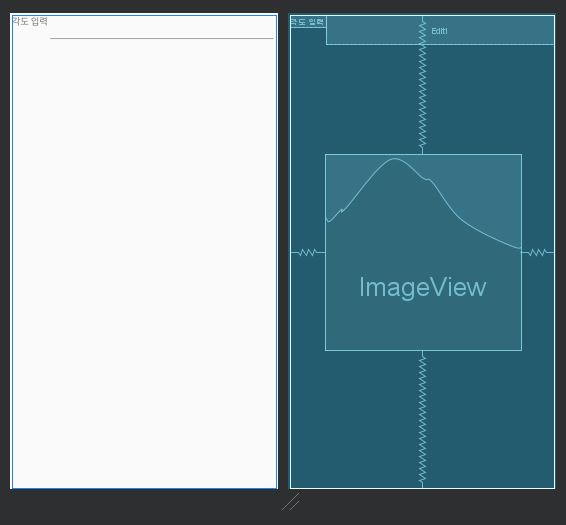
레이아웃은 RelativeLayout을 사용하고 텍스트뷰, 에디트텍스트, 이미지뷰를 적절히 배치한다.
에디트텍스트에 각도를 입력하고 옵션 메뉴의 [그림 회전]을 선택하면 해당 각도만큼 이미지뷰가 회전한다.
한라산, 추자도, 범섬 옵션 메뉴는 라디오 버튼과 같이 3개 중 하나만 체크하고, 선택하면 이미지뷰가 해당 이미지로 바뀌게 한다 (이미지나 이미지 이름이 달라도 된다).
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="3dp"
android:id="@+id/baseLayout"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/Text1"
android:text="각도 입력" />
<EditText
android:id="@+id/Edit1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/Text1" />
<ImageView
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_centerInParent="true"
android:id="@+id/imgIsland" />
</RelativeLayout>
각도 입력을 받을 EditText가 RelativeLayout 안에 있기때문에 TextView 오른쪽에 위치할 수 있도록 toRightOf 속성으로
위치를 설정해 주었습니다.
저는 이미지 3개를 섬으로 넣었기 때문에 id를 imgIsland로 지정했고, width와 height를 dp값을 설정해주어 값을 고정시켰습니다.

menu1.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/picRotate"
android:title="그림 회전" >
</item>
<group
android:checkableBehavior="single" >
<item
android:id="@+id/item1"
android:title="한라산"
android:checked="true" >
</item>
<item
android:id="@+id/item2"
android:title="독도"
android:checked="false" >
</item>
<item
android:id="@+id/item3"
android:title="울릉도"
android:checked="false" >
</item>
</group>
</menu>
그림 회전 버튼과 3개의 이미지 버튼을 만들었습니다.

MainActivity.java
package com.cookandroid.project7_11;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
EditText Edit1;
ImageView imgIsland;
@Override
public boolean onCreateOptionsMenu(Menu menu) {
super.onCreateOptionsMenu(menu);
MenuInflater mInflater=getMenuInflater();
mInflater.inflate(R.menu.menu1, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()){
case R.id.item1:
item.setChecked(true);
imgIsland.setImageResource(R.drawable.jejudo);
return true;
case R.id.item2:
item.setChecked(true);
imgIsland.setImageResource(R.drawable.dokdo);
return true;
case R.id.item3:
item.setChecked(true);
imgIsland.setImageResource(R.drawable.ulleungdo);
return true;
case R.id.picRotate:
imgIsland.setRotation(Integer.parseInt(Edit1.getText().toString()));
return true;
}
return false;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("섬 바꾸기");
imgIsland=(ImageView)findViewById(R.id.imgIsland);
Edit1=(EditText)findViewById(R.id.Edit1);
}
}
Method를 Override해서 onCreateOptionsMenu와 onOptionsItemSelected를 설정했습니다.
여기서 setRotation안의 값 때문에 고생을 엄청했습니다. 처음에 R.id.Edit1을 넣었더니 일정 각도 이상으로는
더 이상 회전이 되지 않아서 혹시 setRotation 안의 값이 정수로 설정되지 않아서 그런가 싶어 여기저기 구글을 찾다가
Integer형으로 값을 넣으면 정상적으로 작동이 되는 것 같아 보니 string으로 받아와서 parseInt를 쓸 수 있었습니다.
그래서 Integer.parseInt(Edit1.getText().toString())을 넣어주게 되면 입력한 수만큼의 각도가 회전됩니다.
Android Studio AVD 실행 결과

'Dev > 안드로이드' 카테고리의 다른 글
| Do it! 안드로이드 앱 프로그래밍 프레임 레이아웃과 뷰의 전환 (0) | 2021.04.25 |
|---|---|
| 안드로이드 프로그래밍 8장 실습 8-1 (0) | 2020.06.22 |
| 안드로이드 프로그래밍 7장 실습 7-1 (0) | 2020.05.29 |
| 안드로이드 프로그래밍 5장 직접 풀어보기 5-5 (2) | 2020.05.28 |
| 안드로이드 프로그래밍 6장 직접 풀어보기 6-1 (0) | 2020.05.26 |



