728x90
반응형
 |
|
한빛아카데미 IT COOKBOOK 276 Android Studio를 활용한 안드로이드 프로그래밍 5판 p.193
[실습 4-2]를 다음과 같이 수정하라.
'좋아하는 안드로이드 버전은?'으로 질문을 변경한다.
'시작함'을 Switch로 변경한다.
<선택 완료>를 없애고, 라디오버튼을 선택할 때마다 즉시 해당 이미지가 나오도록 변경한다.
마지막에 <종료>와 <처음부터>를 추가한다. <종료>를 클릭하면 응용프로그램이 완전히 종료되게 하고, <처음부터>를 클릭하면 다시 초기화되고 처음 화면이 나오게 한다.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp"
tools:orientation="vertical">
<TextView
android:id="@+id/Text1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="선택을 시작하겠습니까?" />
<Switch
android:id="@+id/SwtAgree"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="시작함" />
<TextView
android:id="@+id/Text2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="좋아하는 안드로이드 버전은?"
android:visibility="invisible" />
<RadioGroup
android:id="@+id/Rgroup1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="invisible">
<RadioButton
android:id="@+id/RdoOreo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="오레오(8.0)" />
<RadioButton
android:id="@+id/RdoPie"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="파이(9.0)" />
<RadioButton
android:id="@+id/RdoQ"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Q(10.0)" />
</RadioGroup>
<ImageView
android:id="@+id/ImgOS"
android:layout_width="600px"
android:layout_height="400px"
android:visibility="invisible" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btnEnd"
android:text="종료"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btnSrt"
android:text="처음으로"
/>
</LinearLayout>선택완료 버튼을 없앴고, 종료와 처음으로 버튼을 추가했습니다.

아래의 파일에서 동작에 대한 설정을 해야겠죠.
MainActivity.java
package com.cookandroid.project4_2;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.ImageView;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Switch;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
TextView text1, text2;
Switch swtAgree;
RadioGroup rGroup1;
RadioButton rdooreo, rdopie, rdoq;
Button btnend, btnsrt;
ImageView imgos;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("안드로이드 사진 보기");
text1=(TextView) findViewById(R.id.Text1);
swtAgree=(Switch) findViewById(R.id.SwtAgree);
text2=(TextView) findViewById(R.id.Text2);
rGroup1=(RadioGroup)findViewById(R.id.Rgroup1);
rdooreo=(RadioButton)findViewById(R.id.RdoOreo);
rdopie=(RadioButton)findViewById(R.id.RdoPie);
rdoq=(RadioButton)findViewById(R.id.RdoQ);
btnend=(Button)findViewById(R.id.btnEnd);
btnsrt=(Button)findViewById(R.id.btnSrt);
imgos=(ImageView)findViewById(R.id.ImgOS);
swtAgree.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (swtAgree.isChecked()==true)
{
text2.setVisibility(View.VISIBLE);
rGroup1.setVisibility(View.VISIBLE);
btnend.setVisibility(View.VISIBLE);
btnsrt.setVisibility(View.VISIBLE);
imgos.setVisibility(View.VISIBLE);
}
else
{
text2.setVisibility(View.INVISIBLE);
rGroup1.setVisibility(View.INVISIBLE);
btnend.setVisibility(View.INVISIBLE);
btnsrt.setVisibility(View.INVISIBLE);
imgos.setVisibility(View.INVISIBLE);
}
}
});
rGroup1.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (rGroup1.getCheckedRadioButtonId()){
case R.id.RdoOreo:
imgos.setImageResource(R.drawable.oreo);
break;
case R.id.RdoPie:
imgos.setImageResource(R.drawable.pie);
break;
case R.id.RdoQ:
imgos.setImageResource(R.drawable.q);
break;
}
}
});
btnend.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
finish();
}
});
btnsrt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
swtAgree.setChecked(false);
}
});
}
}
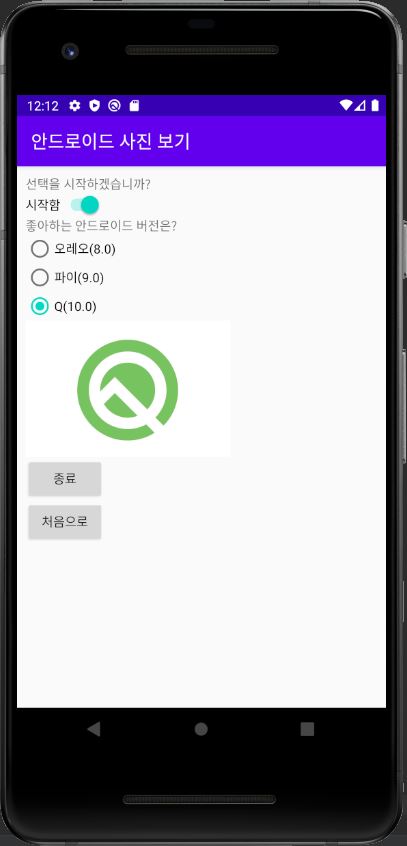
Android Studio AVD 실행 결과

swtAgree.setOnCheckedChangeListener로 시작함 스위치에 대한 동작을 설정
rGroup1.setOnCheckedChangeListener로 라디오 버튼 3개에 대한 동작을 설정
btnend.setOnClickListener, btnsrt.setOnClickListener로 종료와 처음으로 버튼에 대한 동작을 설정하였습니다.
자바는 안드로이드를 배우면서 처음 써봤는데 finish();라는 함수가 있더군요.
종료 버튼을 누르게 되면 어플리케이션이 완전히 종료됩니다.
728x90
반응형
'Dev > 안드로이드' 카테고리의 다른 글
| 안드로이드 프로그래밍 6장 직접 풀어보기 6-1 (0) | 2020.05.26 |
|---|---|
| 안드로이드 프로그래밍 6장 실습 6-1 (0) | 2020.05.24 |
| 안드로이드 프로그래밍 4장 직접 풀어보기 4-3 (0) | 2020.05.11 |
| 안드로이드 프로그래밍 5장 연습문제 4번 (0) | 2020.05.07 |
| 안드로이드 프로그래밍 5장 실습 5-2 (0) | 2020.05.04 |



