안녕하세요. 오늘은 원하는 색상을 찾을 수 있는 방법 2가지를 소개해보려고 합니다.
제가 소개하는 방법들은 제가 주로 사용하는 방법으로 더 효율적인 방법이 있을수도 있고,
제가 사용하는 프로그램이 100퍼센트 안전하다는 보장을 할 수는 없습니다.
첫 번째 방법
일단 프로그램을 사용하지 않고 웹사이트에서 찾을 수 있는 방법입니다.
www.w3schools.com/colors/colors_picker.asp
HTML Color Picker
Selected Color: Black Text Shadow White Text Shadow
www.w3schools.com
위의 사이트에서는 특정 색을 클릭해 Hex값이나 RGB값을 볼 수 있습니다.
Hue, Saturation, Lightness와 같은 속성들이 변화하면 색이 어떻게 변화되는지도 볼 수 있습니다.
가장 밑에는 R, G, B 값을 따로 조절해 색상을 만들어 볼 수 있습니다.
두 번째 방법
이번에는 크롬 확장프로그램을 사용하는 방법입니다.
이 프로그램은 제가 사용하고 있는데, 아직까지는 아무런 이슈가 없고 불편함도 크게 없었습니다.
크롬 왼쪽 위의 앱을 누르면 아래와 같은 창이 나오게 됩니다.

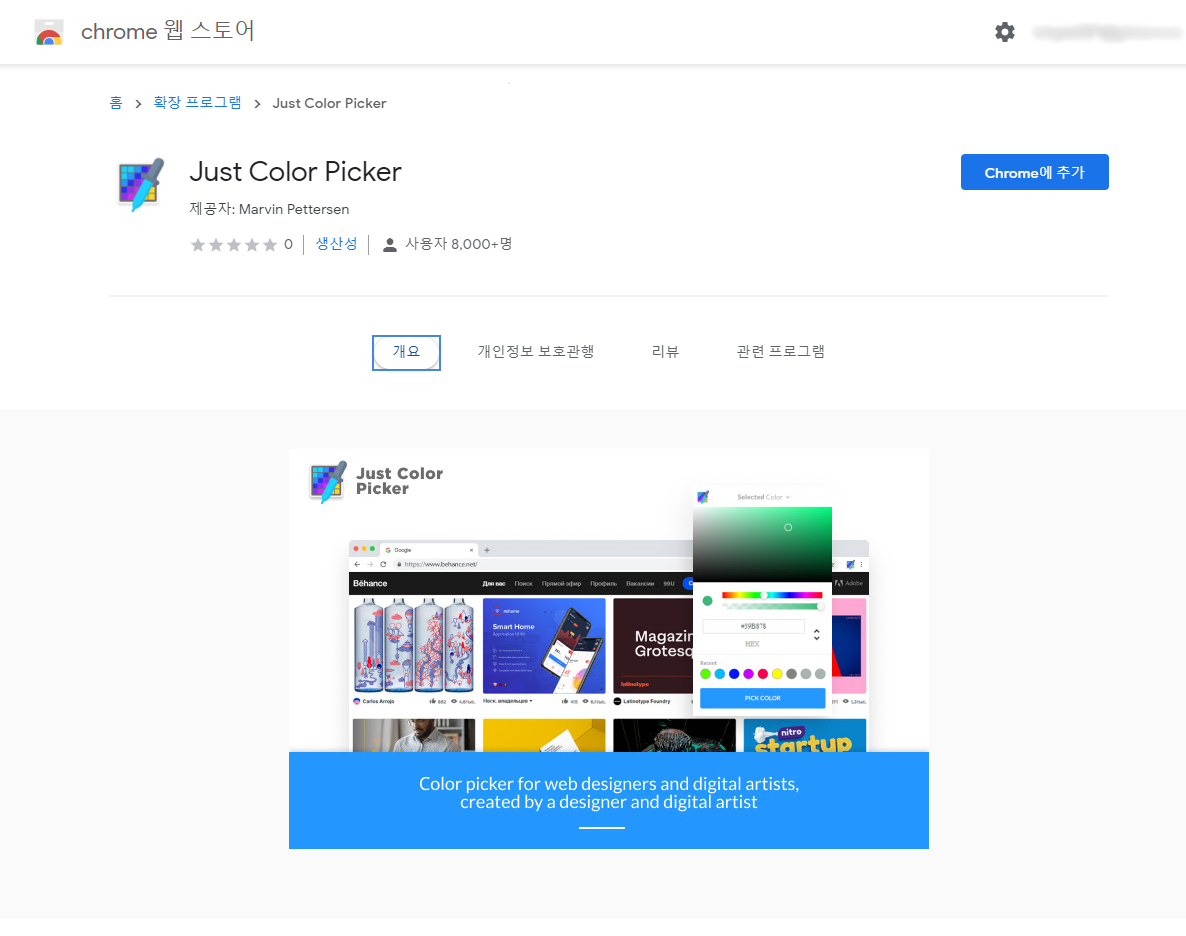
여기서 웹 스토어를 누르고 검색 창에 Just color picker를 검색하시면 해당 프로그램이 나오게 됩니다.

일단 저는 이 프로그램을 만든 분과는 아무런 연관이 없구요. 그냥 제가 잘 쓰고 있어서 추천드리는 겁니다.
저기 스크린샷을 보시면 PICK COLOR라는 버튼을 누르게되면 크롬 창에 있는 아무 부분이나 클릭하는 순간
그 위치의 색상을 Hex값으로 보실 수 있습니다.
그리고 전에 캡쳐해두었던 색상들은 저기 버튼위의 팔레트처럼 저장이 됩니다.
하나 아쉬운 부분은 크롬 확장 프로그램이라 그런지 이 색상을 지정할 수 있는 범위는 크롬 창 내라는 점이죠.
만약에 제가 어떤 이미지를 가지고 이 색상을 찾으려고 하면 이미지를 열고
그 위치에 포인터를 찍어도 작동되지 않는다는 얘기입니다.

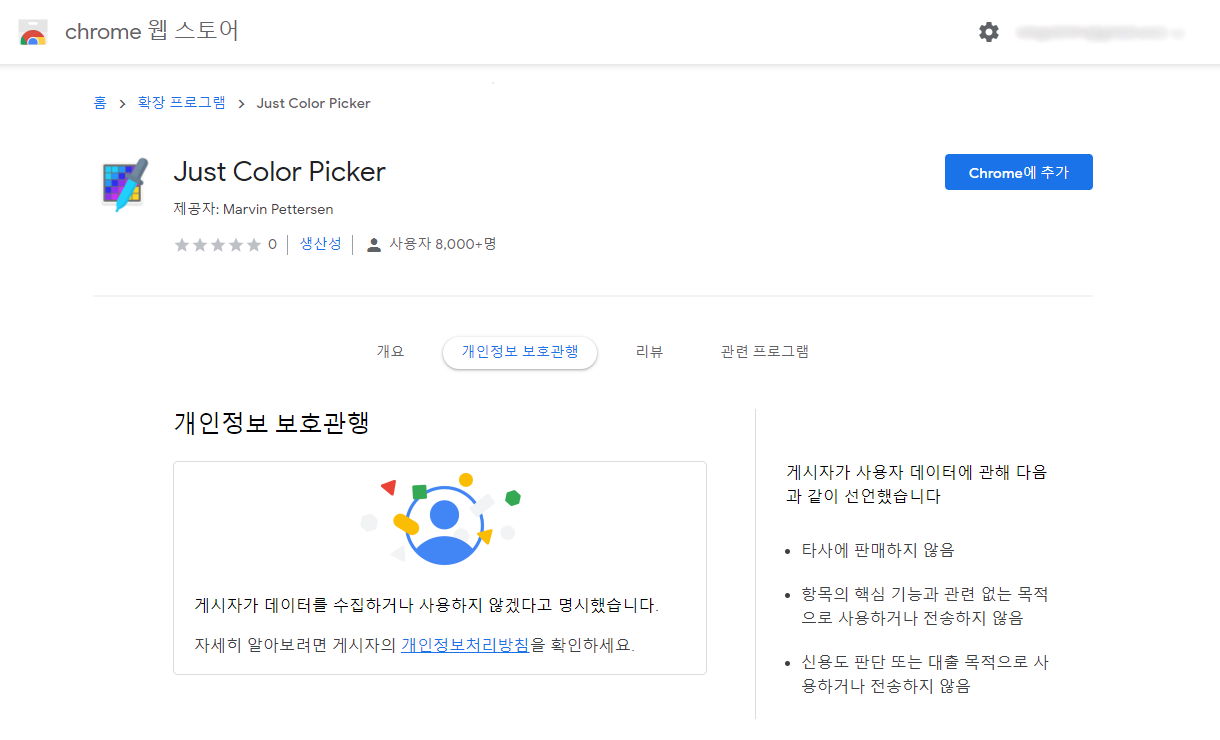
또, 이 프로그램에서는 보시다시피 데이터를 수집하거나 사용하지 않겠다고 명시되어 있기 때문에
개인정보에 민감한 요즘, 쓸만한 확장 프로그램이라고 생각합니다.
이걸 왜 써요?
물론 이 글을 보시는 많은 분들은 어떤 명확한 이유가 있어서 보시겠지만
그렇지 않은 분들은 이게 왜 필요할까 싶으실 수도 있는데요.
제가 이미지를 편집하는데 사용하고 싶은 색상이 방탄소년단 앨범에 있는 색상이다 하면
그 색을 정확히 찾기 어렵기 때문에 이러한 기능들을 사용하는 거죠.
제가 주로 사용하는 방법은 두 번째 방법입니다.
왜냐하면 RGB값을 웹사이트에서 하나씩 조절해서 색을 찾기보다는 바로 클릭 한 번에 그 값을 찾을 수 있기 때문이죠.
오늘 글이 도움이 되셨길 바라면서 이만 마치겠습니다. 감사합니다.
'나만의 팁(?)' 카테고리의 다른 글
| 유튜브 동영상 저장 시 유용한 프로그램 4K Video Downloader (0) | 2021.03.05 |
|---|---|
| 컴퓨터 화면 캡쳐 쉽게하는 프로그램 - 픽픽(PicPick) (0) | 2021.02.19 |
| 유튜브 동영상 저장 클립다운(clipdown) 사용하지 않는 이유 (0) | 2021.02.11 |


