 |
|
한빛아카데미 IT COOKBOOK 276 Android Studio를 활용한 안드로이드 프로그래밍 5판 p.249
[실습 6-1]을 다음과 같이 수정하라.
캘린더뷰 대신에 데이트피커를 사용하여 날짜를 설정한다.
<예약 시작>과 <예약 완료>를 없앤다. 대신 <예약 시작> 기능은 크로노미터를 클릭하면 동작하게 하고, <예약 완료> 기능은 아래쪽 연도를 롱클릭하면 동작하게 한다.
크로노미터를 클릭하기 전에는 라디오버튼, 데이트피커, 타임피커가 안 보이도록 설정하고, 크로노미터를 클릭하면 라디오 버튼이 나타나게 한다. 그리고 아래쪽 연도를 롱클릭하면 라디오버튼, 데이트피커, 타임피커가 다시 사라지게 한다.
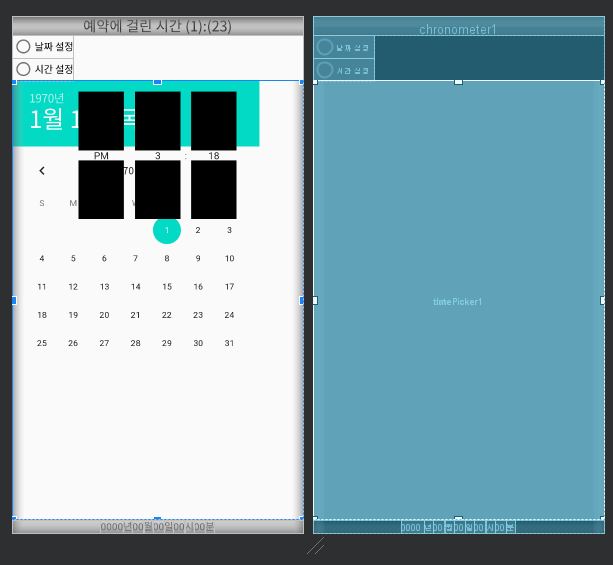
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<Chronometer
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/chronometer1"
android:background="#cccccc"
android:format="예약에 걸린 시간 %s"
android:gravity="center"
android:textSize="20dp" />
</LinearLayout>
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<RadioButton
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/rdoCal"
android:text="날짜 설정" />
<RadioButton
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/rdoTime"
android:text="시간 설정" />
</RadioGroup>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1" >
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center" >
<DatePicker
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/datePicker1"
android:layout_gravity="center" />
<TimePicker
android:layout_width="match_parent"
android:layout_height="match_parent"
android:timePickerMode="spinner"
android:id="@+id/timePicker1"
android:layout_gravity="center" />
</FrameLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#cccccc"
android:gravity="center" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tvYear"
android:text="0000" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="년" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tvMonth"
android:text="00" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="월" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tvDay"
android:text="00" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="일" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tvHour"
android:text="00" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="시" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tvMinute"
android:text="00" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="분" />
</LinearLayout>
</LinearLayout>
책에는 캘린더뷰가 반반 쪼개진 것처럼(?) 나와있는데 안드로이드 10에서만 잘리는 건지 스피너가 잘려나옵니다.
그래서 따로 스피너로 설정하지 않았는데 속성이 필요하다면 FrameLayout 안의 DatePicker 속성을
android:datePickerMode="spinner" 추가해주시면 됩니다.

MainActivity.java
package com.cookandroid.project6_2;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.os.SystemClock;
import android.view.View;
import android.widget.Chronometer;
import android.widget.DatePicker;
import android.widget.RadioButton;
import android.widget.TextView;
import android.widget.TimePicker;
public class MainActivity extends AppCompatActivity {
Chronometer chrono;
RadioButton rdoCal, rdoTime;
DatePicker dPicker;
TimePicker tPicker;
TextView tvYear, tvMonth, tvDay, tvHour, tvMinute;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("시간 예약(수정)");
chrono=(Chronometer) findViewById(R.id.chronometer1);
rdoCal=(RadioButton) findViewById(R.id.rdoCal);
rdoTime=(RadioButton) findViewById(R.id.rdoTime);
dPicker=(DatePicker) findViewById(R.id.datePicker1);
tPicker=(TimePicker) findViewById(R.id.timePicker1);
tvYear=(TextView) findViewById(R.id.tvYear);
tvMonth=(TextView) findViewById(R.id.tvMonth);
tvDay=(TextView) findViewById(R.id.tvDay);
tvHour=(TextView) findViewById(R.id.tvHour);
tvMinute=(TextView) findViewById(R.id.tvMinute);
tPicker.setVisibility(View.INVISIBLE);
dPicker.setVisibility(View.INVISIBLE);
rdoCal.setVisibility(View.INVISIBLE);
rdoTime.setVisibility(View.INVISIBLE);
rdoCal.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
tPicker.setVisibility(View.INVISIBLE);
dPicker.setVisibility(View.VISIBLE);
}
});
rdoTime.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
tPicker.setVisibility(View.VISIBLE);
dPicker.setVisibility(View.INVISIBLE);
}
});
chrono.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
chrono.setBase(SystemClock.elapsedRealtime());
chrono.start();
chrono.setTextColor(Color.RED);
rdoCal.setVisibility(View.VISIBLE);
rdoTime.setVisibility(View.VISIBLE);
}
});
tvYear.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View arg0) {
tvYear.setText(Integer.toString(dPicker.getYear()));
tvMonth.setText(Integer.toString(1 + dPicker.getMonth()));
tvDay.setText(Integer.toString(dPicker.getDayOfMonth()));
tvHour.setText(Integer.toString(tPicker.getCurrentHour()));
tvMinute.setText(Integer.toString(tPicker.getCurrentMinute()));
rdoCal.setVisibility(View.INVISIBLE);
rdoTime.setVisibility(View.INVISIBLE);
tPicker.setVisibility(View.INVISIBLE);
dPicker.setVisibility(View.INVISIBLE);
chrono.stop();
chrono.setTextColor(Color.BLUE);
return false;
}
});
}
}
크로노미터를 클릭하면 시간을 재고, 날짜와 시간 설정이 나오게 setOnClickListener에 구현했습니다.
연도를 롱클릭하면 예약 완료가 되어야 하기 때문에 setOnLongClickListener로 구현했습니다.
시작할 때는 텍스트를 빨간색으로 나타내고 종료 시에는 파란색으로 나타내기 위해 각 Listener에 setTextColor로
색상을 지정해 주었습니다.
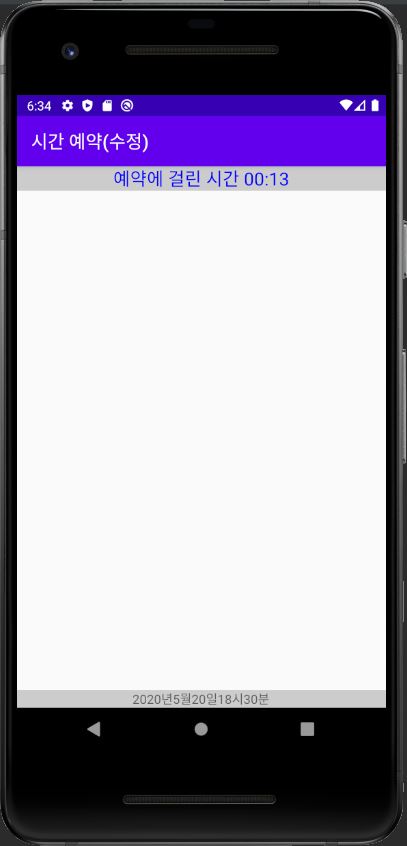
Android Studio AVD 실행 화면

'Dev > 안드로이드' 카테고리의 다른 글
| 안드로이드 프로그래밍 7장 실습 7-1 (0) | 2020.05.29 |
|---|---|
| 안드로이드 프로그래밍 5장 직접 풀어보기 5-5 (2) | 2020.05.28 |
| 안드로이드 프로그래밍 6장 실습 6-1 (0) | 2020.05.24 |
| 안드로이드 프로그래밍 4장 직접 풀어보기 4-3 (0) | 2020.05.11 |
| 안드로이드 프로그래밍 5장 연습문제 4번 (0) | 2020.05.07 |



